O GitLab CI/CD é uma das diversas ferramentas que usamos aqui na Cubos para acelerar nosso desenvolvimento e entregas. Aqui você irá conhecer um pouco mais sobre o GitLab, CI/CD e o GitLab CI/CD.
GitLab
GitLab é uma plataforma de DevOps de código aberto que oferece soluções para todo o fluxo de desenvolvimento e implantação, como repositórios Git (para versionamento de código), Wikis (para gestão de conhecimento e documentação), quadros de tarefas (similar ao Jira), monitoramento e implantação.
É possível hospedar uma versão própria do GitLab na sua empresa, dentro da sua infraestrutura utilizando a versão self-hosted, ou utilizar o SaaS GitLab.com.
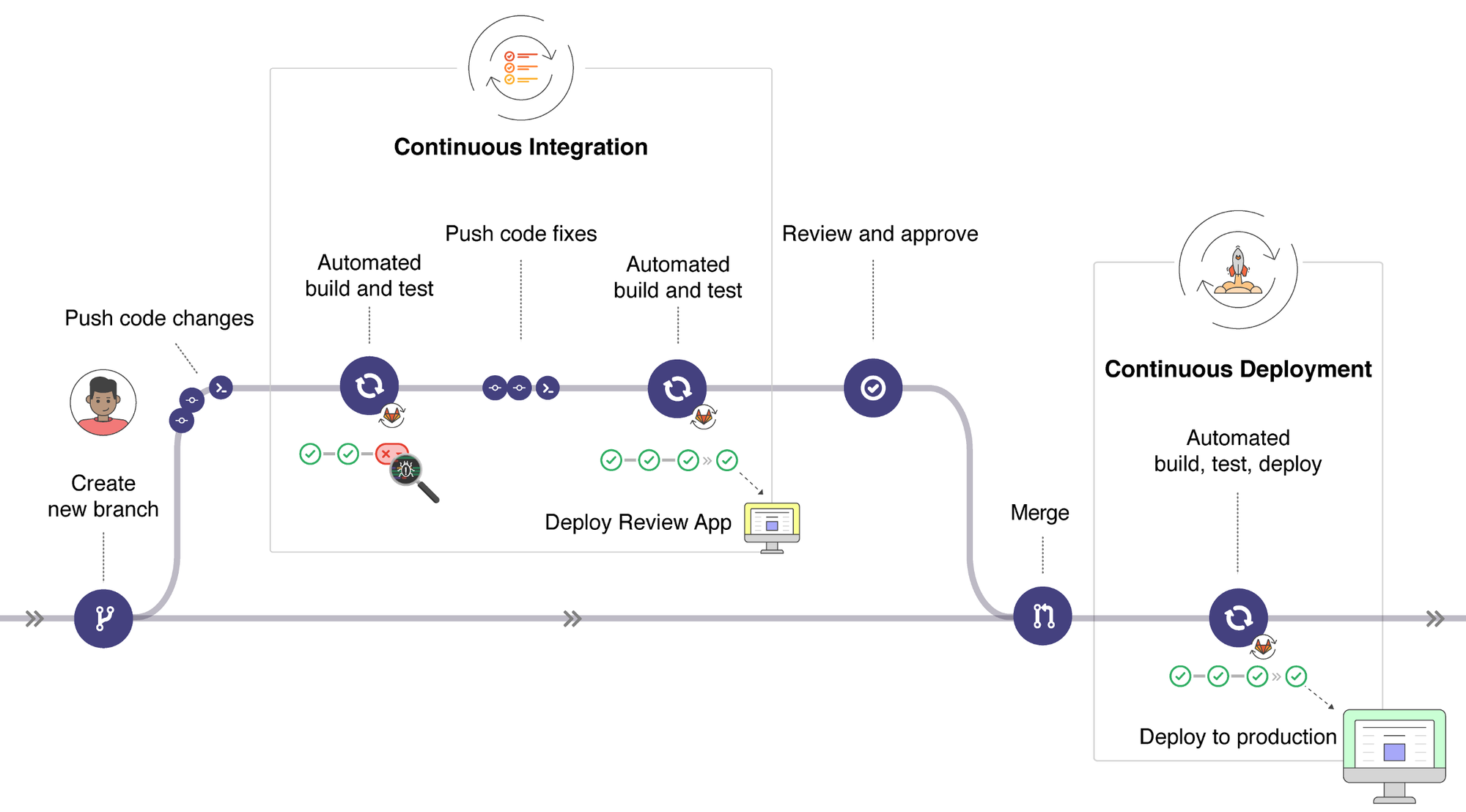
Continuous Integration e Continuous Deployment (CI/CD)

Ao enviar código novo para um repositório Git é esperado que seja um código de qualidade e seguindo as boas práticas definidas pelo time. A etapa de Continuous Integration (integração contínua) entra para executar essas verificações automaticamente.
O que será executado nessa etapa depende da sua aplicação e linguagem. Para uma simples aplicação em JavaScript, por exemplo, nessa etapa seriam executadas as verificações do ESLint e a execução de Testes Unitários e de Integração.
Por fim, após garantir que o código está seguindo os padrões de qualidade, a etapa de Continuous Deployment (implantação contínua) cuida da implantação automatizada do código: empacotar o código e colocar em execução em um servidor.
GitLab CI/CD
Para facilitar esse processo, o GitLab CI/CD surge como ferramenta integrada ao GitLab onde é possível descrever todos os passos de integração e implantação contínua em um arquivo dentro do repositório. Este arquivo é o .gitlab-ci.yml.
Trata-se de um arquivo no formato YAML onde são definidos estágios e tarefas para execução das etapas necessárias da integração e implantação contínua.
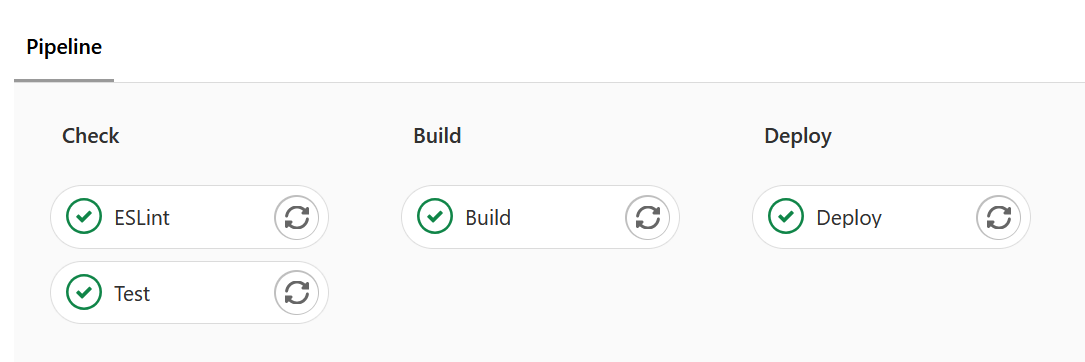
A primeira parte a se pensar são os estágios (stages) das tarefas (jobs). Os estágios são grupos de tarefas e são executados sequencialmente. São grupos de ações que precisam ser executadas para executar as verificações de código e por fim, a implantação.
Como exemplo de um site React, podemos definir um estágio de checagem do código, um para o build e outro para o deploy. Os estágios são definidos no bloco stages do arquivo .gitlab-ci.yml:
stages:
- check
- build
- deployDefinidos os estágios, a próxima etapa é definir as tarefas para cada um. Ainda seguindo o mesmo exemplo, no estágio de checagem de código podemos executar o ESLint e os testes. Cada tarefa possui seu próprio bloco no arquivo YAML, também é necessário definir quais comandos serão executados (bloco script). Por exemplo:
ESLint:
stage: check
script:
- npm run eslint
Test:
stage: check
script:
- npm testAssim, para cada commit feito no repositório, o GitLab CI/CD iniciará uma Pipeline, onde serão executados os estágios e tarefas definidos no .gitlab-ci.yml.

O arquivo de definição ainda conta com outros diversos recursos mais avançados e a sua especificação completa pode ser encontrada aqui.
Quer fazer um projeto com o GitLab? Conheça Cubos DevOps